افضل طريقه لضغط اكواد csss و html و JavaScript و Blogger - عن طريق موقع HTMLCompressor الكثير منا يهنم بتسريع صفحات الويب الخاصه به، ويعتبر ضاغط الاكواد شئ مهم وضرورى فى تسريع المدونه بلوجر، او ورد بريس وغيرها من المواقع وهناك الكثير من الاكواد ايضا التى تحتاج لضغطها عن طريق الضاغط،
افضل طريقه لضغط اكواد csss و html و JavaScript و Blogger
 |
| ضاغط اكواد csss و html و JavaScript و Blogger |
شاهد ايضا
فعندما تضغط الاكواد يساعدك فى تسريع تحميل الصفحه بطريقه اسرع بكثير مما كانت عليها مدونتك من قبل
طبعا الكثير من المدونين يريدون كسب الزوار اليهم وعدم فقدهم فعندما يتوجه الزائر الى موقعك ويجد موقعك بطئ لا تحمل صفحة الويب بسرعه، فيمل ويخرج من موقعك وكدا بتكون انت خسرت الزائر واحنا طبعا مش عايزين كده نحن دائما نريد الافضل لنا ولزوارنا
طريقة ضغط اكواد css
*** خذ نسخه احتياطيه من القالب قبل فعل اى شئ ***1- توجه الى صفحة بلوجر الرئيسية،
2- اختر كلمة قالب من القائمة الجانبيه لمدونتك + تحرير html
3- نبحث عن هذا الكود
 |
| ضاغط اكواد csss و html و JavaScript و Blogger |
5- ستجد صفحة بهذا الشكل التالى
 |
| ضاغط اكواد csss و html و JavaScript و Blogger |
وايضا اكواد جافا اسكربت، نفعل بها كما فعلنا فى اكواد css ونضعها فى هذا المربع ونضغط كلى كلمة Compress
وبعد ذلك ننسخ الكود المضغوط ونلصقه مكان الكود المحدد التى نسخناه من قبل
ملاحظه هامة
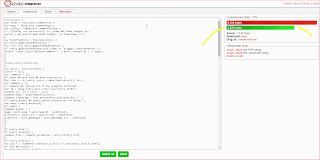
عند التوجه لضغط الاكواد فى موقع HTMLCompressor، عندما تضع الكود فى المربع ستظهر لك هذه الكلمه
شاهد الصورة التوضيحيه
 |
| ضاغط اكواد csss و html و JavaScript و Blogger |
وكذالك ايضا حين تظهر لك فى اكواد html
اين يمكننى العثور على اكواد html
هناك الكثير من الطرق ولكنى ساشرح لكم طريقه مبسطههذه الاكواد توجد مابين الوسم <body> والوسم </body>
نبحث عليهما فى القالب ونحدد من بينها الاكواد التى هى ذات فراغات كبيره
مثال لذلك
 |
| ضاغط اكواد csss و html و JavaScript و Blogger |
هذا الكود نحدده بكامله ونضغطه ثم نعيده مكانه فى القالب
بعد ضغط الكود ستجده بهذا الشكل والمساحه التى وفرها لنا فى القالب
 |
| ضاغط اكواد csss و html و JavaScript و Blogger |
ولكن بعد ضغ الكود اصبح حجمه 4,623 bytes
يعنى وفرلنا مساحه فى قالب المدونه 1545 كيلو بايت وهذا هو مايساعد على سرعة موقعك،
ولكن نصيحه قبل ان تفعل هذا اخذ نسخه احتياطيه من القالب لان فى بعض الاحيان يوجد اكواد اذا تم ضغطها لاتعمل بشكل صحيح ويمكنك حين وجدت ذلك التراجع خطوه للخلف عن طريق الضغط على ctrl + f بالكيبود
تحياتى لكم
انتكا
اضافات بلوجر شروحات بلوجر نصائح المدون
اترك تعليقك Hide comment